这是一篇用来测试的文章
此篇文章用来记录一些hexo的基本操作(纯新手)
插入图片
第一种方法
此时我在source文件夹下新建了一个名为
“Article_Picture” 的文件夹用来存放图片。
此时只需要按照以下格式在.md文件中写入即可。
不用看以上方法了,没用。
首先在hexo的配置文件config.yaml更改一下配置:
1 | post_asset_folder: true |
随后使用命令新建一篇文章时,hexo会在_posts中生成相同名字的文件夹,此时将图片放在该文件夹下,而后按照以下格式进行插入即可。
1 |  |

第二种方法
略
插件的查看与卸载
查看已安装插件
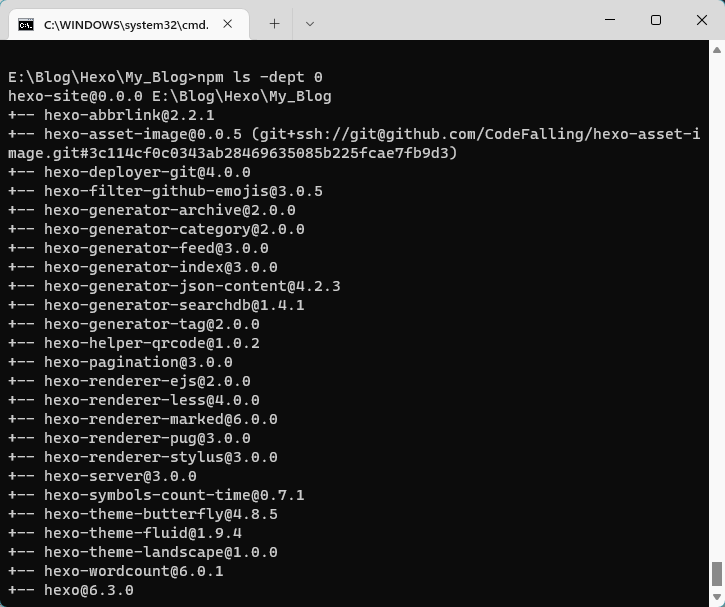
在blog目录下输入以下命令即可查看已安装插件 1
npm ls -dept 0

卸载插件
在blog目录下输入以下命令即可卸载已安装插件 1
npm uninstall hexo-asset-image@0.0.5 --save
最后还需前往 node_modules 文件夹删除相关配置和文件
插入数学公式
安装所需插件
卸载 Hexo 自带的 renderer,安装 Pandoc renderer 下载pandoc并安装
1
2npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-pandoc --save
如何使用
所有公式都应该包括在一对 “$” 符号中,例如: 1
$里面是公式内容$
如何使用 Emoji 表情
使用表情符号简码
一些Markdown应用程序允许您通过键入表情符号短代码来插入表情符号。这些以冒号开头和结尾,并包含表情符号的名称。
1
2去露营了! :tent: 很快回来。
真好笑! :joy:
插入表格
Markdown默认方法
表头内容默认居中对齐,单元格内容默认左对齐,Markdown 代码:
1
2
3
4| 标题1 | 标题2 | 标题3 |
| ------ | ------ | ------ |
| 文本好短 | 文本不短也不长 | 文本好长文本好长文本好长 |
| 文本好长文本好长文本好长 | 文本好短 | 文本不短也不长 |
| 标题1 | 标题2 | 标题3 |
|---|---|---|
| 123 | 123 | 123 |
| 123 | 123 | 123 |
